百度或者谷歌站长工具里面,都有提交网站的功能,虽然是提交XML地图,不过HTML的网站地图仍然不能忽视它的重要性。织梦DedeCMS可以通过单页面或者插件的方法生成HTML的网站地图,系统也自带了HTML的地图,不过自带的地图只列出了所有的栏目,非常的简陋。今天No牛网整理一个通过单页面制作HTML网站地图的方法,而且是每次发布新文章,就会自动更新的HTML网站地图。具体方法如下:
- 制作一个HTML网站地图的模板,No牛网已经制作了一个,大家可以去单页面sitemap模板下载压缩包,解压后上传到模板目录。
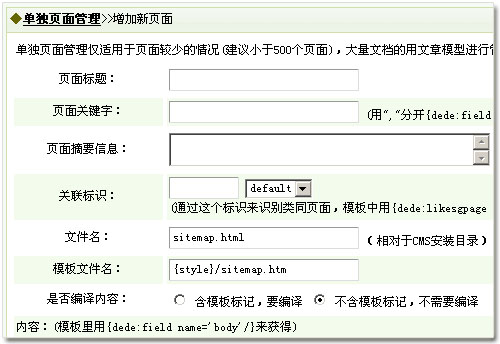
- 进入网站后台,在核心 -> 频道模型 -> 单页文档管理里面增加一个页面。
- 页面标题、页面关键字和页面摘要信息根据自己网站情况填写,模板名称和文件名参照下图,编辑框内无需添入任何内容,模板里设置好了。
- 设置好点击确定后,它会在网站根目录下生成一个sitemap.html页面,生成的页面名称和位置可以在文件名里自定义。
- 现在还没能自动更新,下次加入一些代码实现自动更新,现在还需要进入单页文档管理手动进行更新。
大家可以根据需要编辑模板文件里面的代码,更改获取数据条目和行数。
{dede:arclist row='50' col='1' orderby=pubdate}< li><a href="http://blog.noniu.com/jiaocheng/[field:arcurl /]" data_ue_src="https://www.noniu.com/jiaocheng/[field:arcurl /]">[field:title /]</a><ul class=" list-paddingleft-2" style=""><li><p><br></p></li></ul>{/dede:arclist}
到这里,我们还只是制作了一个HTML网站地图页面,还没有实现发布文章自动更新HTML网站地图的功能。实现的方法如下:
使用Dreamwear或者其他的专业文本编辑器,打开后台管理目录下的task_do.php文件,找到如下代码:
$GLOBALS['_arclistEnv'] = 'index';$pv->SetTemplet($tpl);$pv->SaveToHtml($homeFile);$pv->Close();
在下面一行增加如下代码:
include_once(DEDEINC."/arc.sgpage.class.php");$dsql->Execute("ex","Select aid From 'dede_sgpage' ");$i = 0;while($row = $dsql->GetArray("ex")){ $sg = new sgpage($row['aid']); $sg->SaveToHtml(); $i++;} //更新所有的单文档
保存关闭后就可以使用发布文章后自动更新HTML网站地图了,不过还有以下两个注意点:
- 在后台的[系统基本参数]——性能选项中,将“发布文章后马上更新网站主页:”设置为“是”,这样才能保证代码的顺利执行[必须];
- 在后台的[系统基本参数]——性能选项中,将“arclist标签调用缓存”尽量调小一点[非必须,更新自己的功能选择];